A good website helps convey your company’s message and purpose to your customers. Ask yourself, Is my company’s online presence:
-
Generating the results I desire?
-
Aesthetically and technically Outdated?
-
Mobile Friendly?
-
Easy to use?
-
Convey my brand to my audience?
If the answer to two (2) or more of these questions is, No, then it may be time for evaluating your website for a redesign.
A website redesign is a more involved process than some might realize. More strategy and problem solving is happening behind the scenes than simply purchasing a blank template and photoshop wizardry which if you are serious about your web presence will only get you so far. In this Three-Part Series you will be provided you with a roadmap following the process of creating a typical website. We will take a comprehensive look into each phase of the design process to discover what’s involved, your role, and to set expectations. If you are in any way involved in overseeing the design of your company/organization website, this guide will aide you in what to expect:
-
Process Phases
-
Milestones
-
Client Requirements
-
Expected Documents to be shared
-
Deliverables (what you will receive)
Before we dive in, please be aware that every agency, boutique shop, and/or contractor has a different process for how they acquire and bid for new projects, estimate billing costs, and negotiate contract agreements. None of those items will be discussed below. To read more about these areas visit this article.
Four Phases, One Website
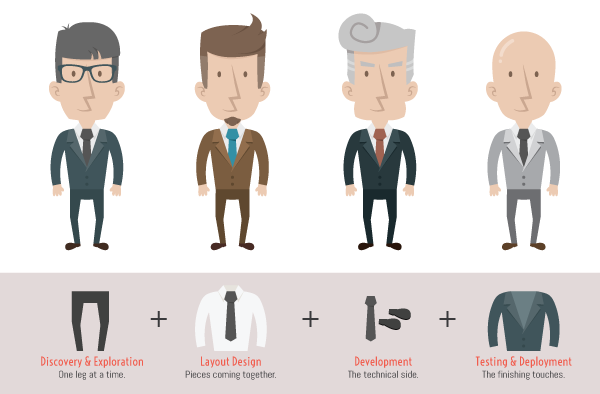
As mentioned above, every agency is different (here’s ours at HindSite Interactive) and has a process that reflects how they choose to conduct business, with what clients and how to best generate positive results. Although this process is worn like a tailored suit, all suits have similar parts. 
At our agency Hindsite Interactive we follow our fundamental phases to create a web presence; it was not accidental and is based on hundreds of successful projects with varying clients spanning over the last decade.
1- Discovery & Exploration
2- Layout Design
3- Development
4- Testing & Deployment
Discovery/Exploration
The first portion of this phase is Discovery, which is critical to a successful project as it helps to set the foundation for the entire project. It also happens to be the most in-depth phase, as there will be a high volume of discussion and information gathering. You found the agency who you believe is best positioned to help you create your company’s web presence. It wasn’t a matter of just picking the lowest bid, but you like their portfolio, clients they have previously worked with and value them as an authority in their field and they have a good track record and show flexibility in their work. Although the project has been given the greenlight to begin, nerves are high and uncertainty abounds. Until, that is, a Kickoff Meeting is held. This meeting occurs at the start of every project, when the key players from both client-side and agency-side meet, in person or via teleconference, to have an overview discussion of the website project. It is also serves as the first opportunity for those key players to meet. This is important as both sides need to become familiar with each other in an effort to establish trust and build a foundation for the future business relationship.
The “Particulars” Discussion
Beyond first impressions and shared anecdotes to discover common ground, the Kickoff Meeting provides time to discuss project-specific details. The real ‘meat and potatoes’ of why both sides have convened. The ‘Particulars’ discussed here tend to vary from project-to-project, but in general the topics usually answer the following questions:
-
What is the purpose of the website?
-
What concerns and pain-points do you have regarding the current or non-existent website?
-
What goal would you like to reach after the website is completed?
-
What is your core business mission, target audience and direct business competitor?
-
What functions does the website require? (shopping cart, internal community, message boards)
-
Are there any brand guidelines that need to be followed? (design, color)
-
Do you have any websites that you enjoy the look and feel of, as examples?
-
Are there any other special requirements?
At this point the conversation has usually produced enough data to give the agency a good starting point. Sure, there will probably be some emails back and forth with follow-up questions and clarifications, but if done efficiently, the majority of the Discovery phase is complete. The agency will then translate and visualize the data collected from the Kickoff meeting, into project milestones, and deadlines.
Milestone: a method used in project management to mark specific points along a project timeline What you should expect to walk away with from the Kickoff Meeting:
-
Discover the agency’s key players
-
Learn the structure and hierarchy of the agency
-
Determine who the ‘point person” is for each team
-
A detailed project overview
-
The “particulars” discussion
-
A partnership mindset
Exploration
The second portion of the first phase, Exploration, occurs after the agency gathers data from the Kickoff Meeting. The team researches the clients position in the marketplace against their competitors and discovers how to best solve their business needs.
Here’s a little secret: This part actually takes some time to figure out. You wouldn’t go on a road trip without knowing your end destination would you? The same thought process applies here.
Based on the gathered data, the team establishes realistic goals for completion of design, development and testing for the new website. These goals are further refined into milestones which are accompanied with date ranges, outlining how quickly the website could be completed, should approvals and scheduling continue to move smoothly.
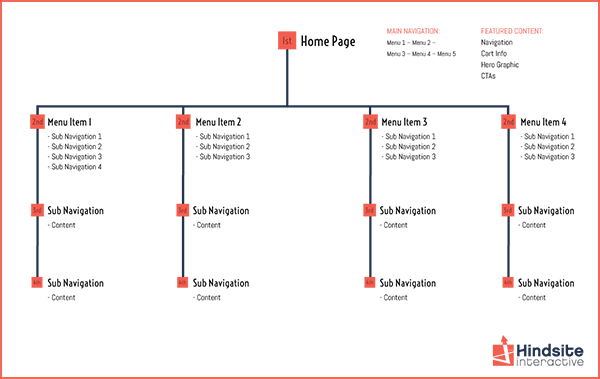
A sitemap is also generated for your team to review and approve. Sitemap: A visual model of a website’s content that allows the users to navigate through the site to find information. Sitemaps are organized hierarchically, breaking down the website’s information into increasingly specific subject areas.  As you can see the sitemap for X serves as a roadmap for the website. You can see each page and how to best navigate to it. The second function of the sitemap is to restructure and omit any duplicated or unnecessary content from the former website to the redesign. The ability to see what your website looks like all mapped out, is a great method for determining whether to structure content. At HindSite Interactive, we recommend adjustments to our clients at this stage. These suggestions are proposed to increase usability, communication, user engagement as well as to implement current web standards.
As you can see the sitemap for X serves as a roadmap for the website. You can see each page and how to best navigate to it. The second function of the sitemap is to restructure and omit any duplicated or unnecessary content from the former website to the redesign. The ability to see what your website looks like all mapped out, is a great method for determining whether to structure content. At HindSite Interactive, we recommend adjustments to our clients at this stage. These suggestions are proposed to increase usability, communication, user engagement as well as to implement current web standards.
Items to be received from your web agency:
-
List of milestones and estimated date of completion
-
Proposed Sitemap
-
Overview of the upcoming project milestone
Items to prepare for your web agency (if applicable):
-
Content (new or revised)
-
Specific photography requirements
-
Requested information
The Exploration/Discovery phase is the keystone to creating a successful website. The information discussed and gathered here will unearth common ground, build trust, confirm business goals, and set expectations. Once complete, the Design Phase begins. The structure, graphics, content, functions, and photography are all introduced. But first, wireframes? There you have it. If you are exploring the opportunity to design a new website or redesign your existing, the above steps will give you a great starting point to begin the process. Found this helpful? Make sure to check Part 2 of The Web Design Process (The Design Phase).



Leave a Reply