In Part 3 we will discuss how the development team builds, tests and launches your website to be viewed by the masses.
Welcome back! Last time we discussed the Design & Layout phase of the web design process. The third and final stop on our roadmap to creating a typical website is, Development, Testing & Launch. In this Three-Part Series you will be provided you with a roadmap following the process of creating a typical website. We will take a comprehensive look into each phase of the design process to discover what’s involved, your role, and to set expectations. If you are in any way involved in overseeing the design of your company/organization website, this guide will aide you in what to expect:
-
Process Phases
-
Milestones
-
Client Requirements
-
Expected Documents to be shared
-
Deliverables (what you will receive)
If you need a refresh or haven’t read the first post ‘Design & Layout,’ check it out here.
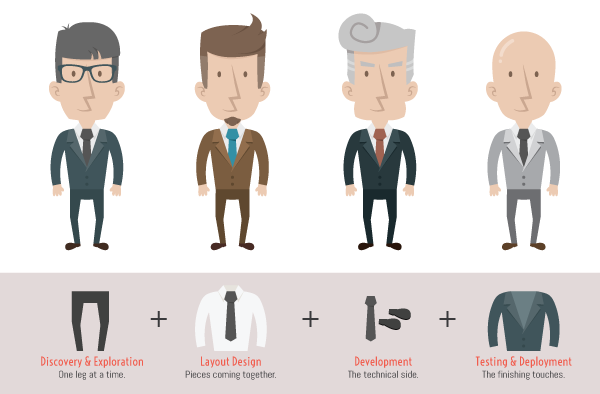
Four Phases, One Website
Every agency is different and has a process (here’s ours at HindSite Interactive) that reflects how they choose to conduct business, with what clients and how to best generate positive results. Although this process is worn like a tailored suit, all suits have similar parts. 
Here at Hindsite Interactive we follow the fundamental phases to create a web presence; it was not accidental and is based on hundreds of successful projects with varying clients spanning the last decade.
1- Discovery & Exploration
2- Layout Design
3- Development
4- Testing & Deployment
Development, Testing & Launch
Now that all the design work has been completed and final approval has been given, the agency will begin to develop the website using several scripting languages to create a functioning and interactive experience. Some agencies have different procedures to determine at what point a site should begin development. At HindSite Interactive we like to start as soon as final design approvals are given, so the project can move more quickly. This helps us to show more progress to our clients instead of having points in time where work is being done but pages are not yet completed.
The Code
 Remember when your team was given all those mockups to review? Well now those mockups are given to the development team to code. These skilled engineers use several coding languages to build your website into the digital space of the internet. HTML, CSS, Javascript, PHP and MySQL are just a few of the many coding languages that exist in website development. While I won’t get more involved than the naming of these languages, you can be sure that each has it’s own purpose to perform specific functions that result in a working website. The developers carefully deconstruct each portion of the mockup into basic elements, font colors and sizes, paragraph formating, photos, backgrounds, buttons, links and most importantly how each page or section functions. Dropdown menus, slideshows, popup menu, animations and other specialized functions are all structured by code, right down to the changes in color when a button is clicked.
Remember when your team was given all those mockups to review? Well now those mockups are given to the development team to code. These skilled engineers use several coding languages to build your website into the digital space of the internet. HTML, CSS, Javascript, PHP and MySQL are just a few of the many coding languages that exist in website development. While I won’t get more involved than the naming of these languages, you can be sure that each has it’s own purpose to perform specific functions that result in a working website. The developers carefully deconstruct each portion of the mockup into basic elements, font colors and sizes, paragraph formating, photos, backgrounds, buttons, links and most importantly how each page or section functions. Dropdown menus, slideshows, popup menu, animations and other specialized functions are all structured by code, right down to the changes in color when a button is clicked.
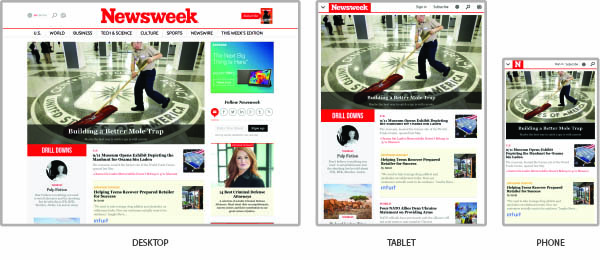
Mobile friendly
Mobile internet traffic has surpassed desktop traffic for the first time last year. This means that your website needs to be viewable on mobile devices. In fact it is so important that Google will now rank your website lower than others simply because your site is not mobile-friendly (or Responsive). Many refer to this as “mobile-geddon,” you can read more about that here.  We have touched on the benefits of a mobile-first design strategy in an earlier post.
We have touched on the benefits of a mobile-first design strategy in an earlier post.
Testing
When a website has been coded, one would think that the next step is to review the completed site one final time then go live, right!? Almost. We live in a time where options rule the web. To view the internet each user needs a web browser (Internet Explorer, Firefox, etc.), however each browser is not created equal. Coding a website does not always guarantee it will function correctly in multiple browsers. This means the developer needs to test the website in each browser and make adjustments to the code as necessary, to ensure the site will look and work as intended in every supported browser. ![]()
After the website is tested and working in each browser, the site needs to be double checked to verify that each mobile browser is working correctly. The design team is also involved in the testing process to make sure that the coded site is displayed exactly as the client has approved.
Internal Review
Together the design and development teams sit down one final time, to review, test and check for vulnerabilities. Every area of the website is inspected, every process is followed and completed, every form is filled out and submitted, all design elements are reviewed to see if there are size/color/rendering issues. The development team attempts to break the website or generate errors in an effort to cause real-life accidents the future users may cause. The design team aims to trick the site into loading mistakes in appearance, whether it’s a paragraph out of alignment or an icon appearing in the wrong place. This extra measure is put in place to safeguard the client from finding errors as much as possible.
Client Review
This is the most exciting part of the project for clients. Finally after all the meetings, emails and review sessions you, the client, are invited from your partnering agency to review the website with your team. At HindSite, we recommend our clients review the website for a full day, on as many computers and mobile devices as possible (Windows and Mac, Apple and Android). This will give the same high-level testing the user would experience in a live environment.  There are times when you may notice an error or other issues and that is to be expected. Even with all the rigorous testing on the agency’s end, the best way to find errors is use and abuse the website as much as possible. The agency and client will test the website differently, which will produce different results. The purpose of this review is to hone the website to a level where it is as perfect as it can be for your customers.
There are times when you may notice an error or other issues and that is to be expected. Even with all the rigorous testing on the agency’s end, the best way to find errors is use and abuse the website as much as possible. The agency and client will test the website differently, which will produce different results. The purpose of this review is to hone the website to a level where it is as perfect as it can be for your customers.
Launch
A final approval will give the agency confirmation to prepare the website for the live launch. Most agencies have different processes for a website launch, so it is best to check with your partnering agency for their specific policy. Once the site is released into the wild, we advise our clients to keep an eye open for any further errors that may occur. Again, in some rare cases, there are minor errors that can occur after a site is deployed but the majority of launches go smoothly with a stable website that looks great and functions well. 
Your website is the most public-facing resource your company has at its disposal. It needs to convey your company’s message and purpose to your customers. Ask yourself, Is my company’s online presence:
- Generating the results I desire?
- Visually and technically outdated?
- Mobile-Friendly?
- Easy to use?
- Convey my brand to my audience?
If the answer to two (2) or more of these questions is, No, then it may be time to evaluate if your website needs a refresh. If you are exploring the idea to create a new website or redesign your existing one, the above steps will give you a great starting point to set your expectations and understand what’s involved. Do you have questions about this process or need more tips? Contact us.
Make sure to check out Part 1 and Part 2 of The Web Design Process.


Leave a Reply